The Idea
The original concept for this project was to place a mug on a coaster then have the coaster react with a performance of color, which would change depending on the heat of the liquid in the mug.
The Development
The Materials
This list of materials represents the final materials used for this project. During the development, I experimented with a couple other materials.
Arduino Uno
Temperature sensor
Copper tape
8×32 flexible light matrix
9 volt battery
Oven-bake clay
Parchment paper
Setting up the Temperature Sensor
This was the most straightforward part of the project. I followed a diagram for connecting the sensor to the Arduino and used a small breadboard, because I planned to hide the electronics within the coaster.
Creating the Coaster
Because the temperature sensor would have to be close to the mug, I needed a coaster with a hole in it. I decided to use oven-bake clay to create a coaster. At this point in the project, I wanted my coaster to be able to connect with any mug. To ensure this, I created a couple coaster of different sizes. Once I decided to make the coaster specific to one mug, I chose a coaster and cut a hole in it for the temperature sensor.
Determining What the Lights Did
The sequence that I tried first lit the matrix with white, then color-wiped it based on the temperature of the mug. Next, it scrolled the text “drink” repeatedly until the mug was removed. I felt that this sequence had several problems. It didn’t show the joy that the coaster felt to be in contact with the mug. Also, the coaster probably wouldn’t use words when it said goodbye to the mug and told the human to drink water.
I experimented with the sequence more and discovered that the NeoMatrix library was more suited for scrolling text and displaying images or videos. I didn’t want to display an image or a video because I thought that they wouldn’t express the coaster’s emotions accurately. I then experimented with the FastLED library. I found that the library was more suited for created animations. These animations seemed like they would express the coaster the best. I’ll describe the sequence that I settled on later.
Sensing Contact Between the Mug and Coaster
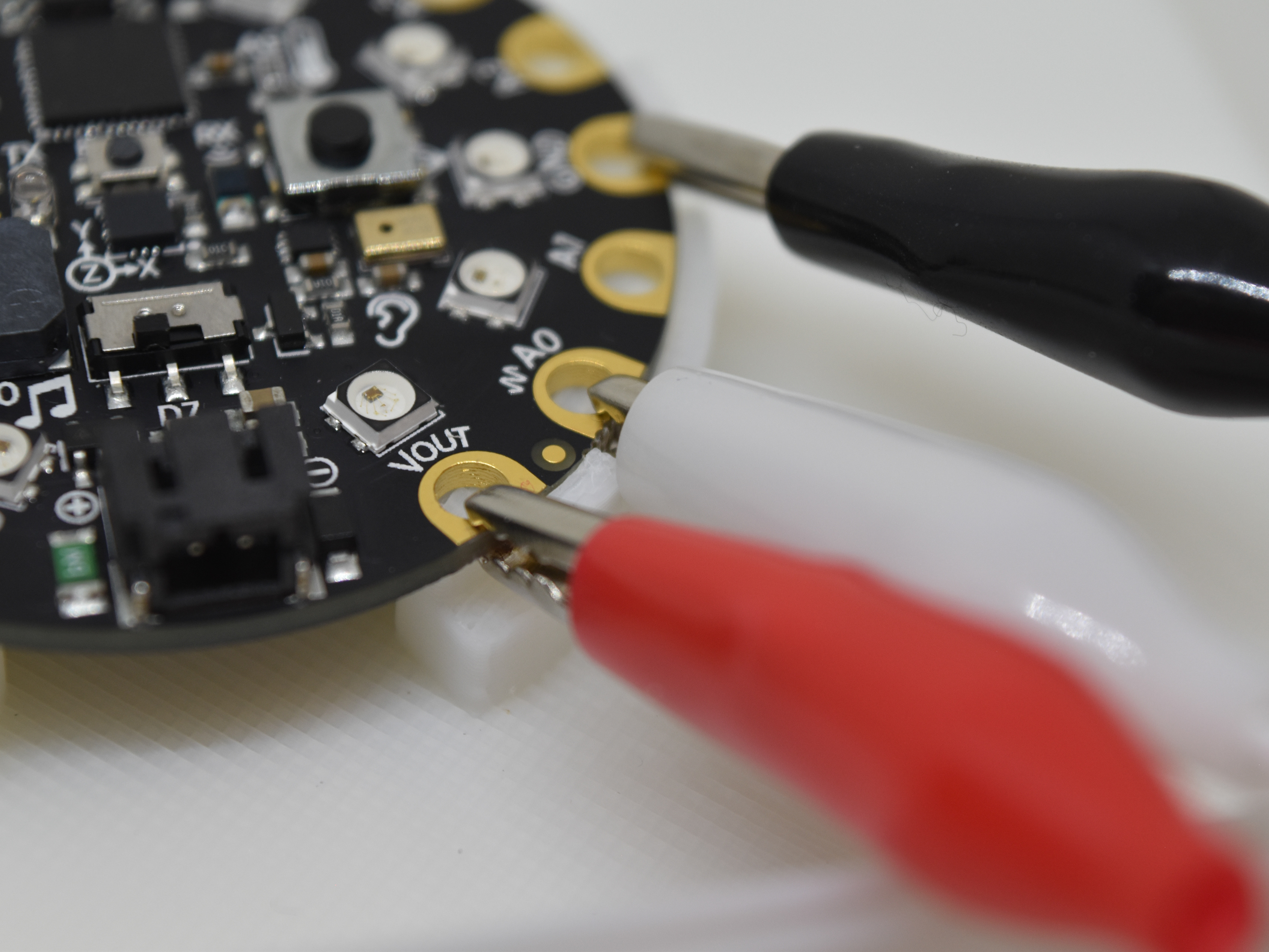
I wanted to create a button that would sense when any mug made contact with the coaster. I tried copper tape, but I hadn’t realized that it didn’t sense contact with objects like mugs. After considering how I would be able to sense contact with any mug, I realized that if this project was a love story between the mug and coaster (like my classmates had suggested during feedback sessions), then the coaster would only react when it came in contact with its special mug.
With this in mind, I lined the bottom of the mug with copper tape, then added two pieces of copper tape to the coaster. I soldered each piece to a wire. One wire went to the Arduino and the other went to the battery. When the mug made contact with the copper wire, it completed the circuit from battery to Arduino, thus supplying power.


Finalizing the Design
I wanted the coaster to be as finished as I could make it without exposed electronics. I experimented with a couple of household materials to diffuse some of the light from the light matrix. The final coaster uses parchment paper to create a solid look to the coaster and diffuse the light.
The Refined Concept
The Final Results
When the mug makes contact with the coaster (specifically when the copper tape on the mug makes contact with the copper tape on the coaster), the sequence begins. The sequence I decided on represents emotions with colors and patterns. There are three modes to the sequence:
Hello: In this mode, the coaster and mug are excited to see one another. The coaster is lit up completely with a rainbow that blinks randomly.
Our love fades: Now that the excitement of seeing one another has worn off, the pattern changes to random dots on an unlit background.
Goodbye: It’s time for the coaster and mug to part for some time. They know that when they see one another again, their love will be renewed. The coaster is lit with a sweeping dot, which changes based on the temperature of the mug. This last pattern repeats a a sign to the human that it’s time to drink.
Once the human picks up the mug, the coaster goes dark. Without the mug, it doesn’t display its colors for everyone to see. Then, when the human places the mug back on the coaster, the sequence begins again.